
Seippel & Weihe
Website RedesignDie Aufgabe
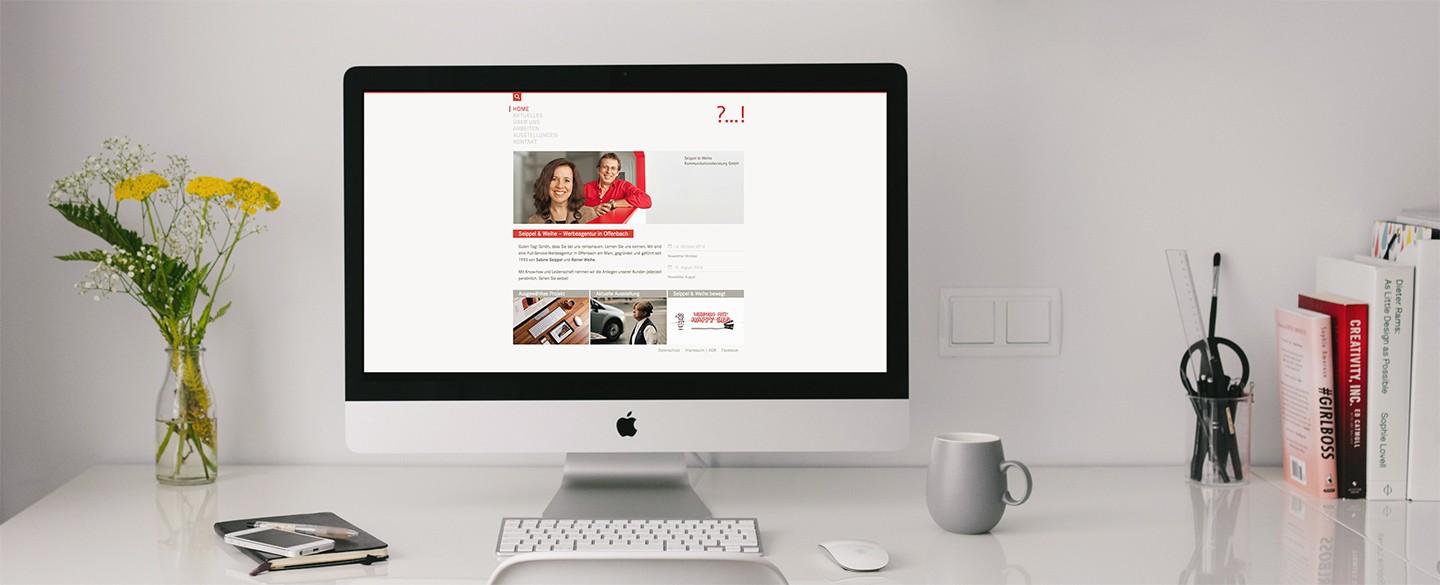
In enger Zusammenarbeit mit Seippel & Weihe habe ich die Website der Agentur neu gestaltet und umgesetzt.
Im Vordergrund des Redesigns stand unter anderem der Verzicht auf Flash, welches bei der bisherigen Website eingesetzt wurde. Der minimalistische Look der Seite sollte beim Redesign erhalten bleiben und auch Animationen und Effekte sollten wie bisher verwendet werden – aber unter Einsatz modernerer Webtechnologien.

Das Ergebnis
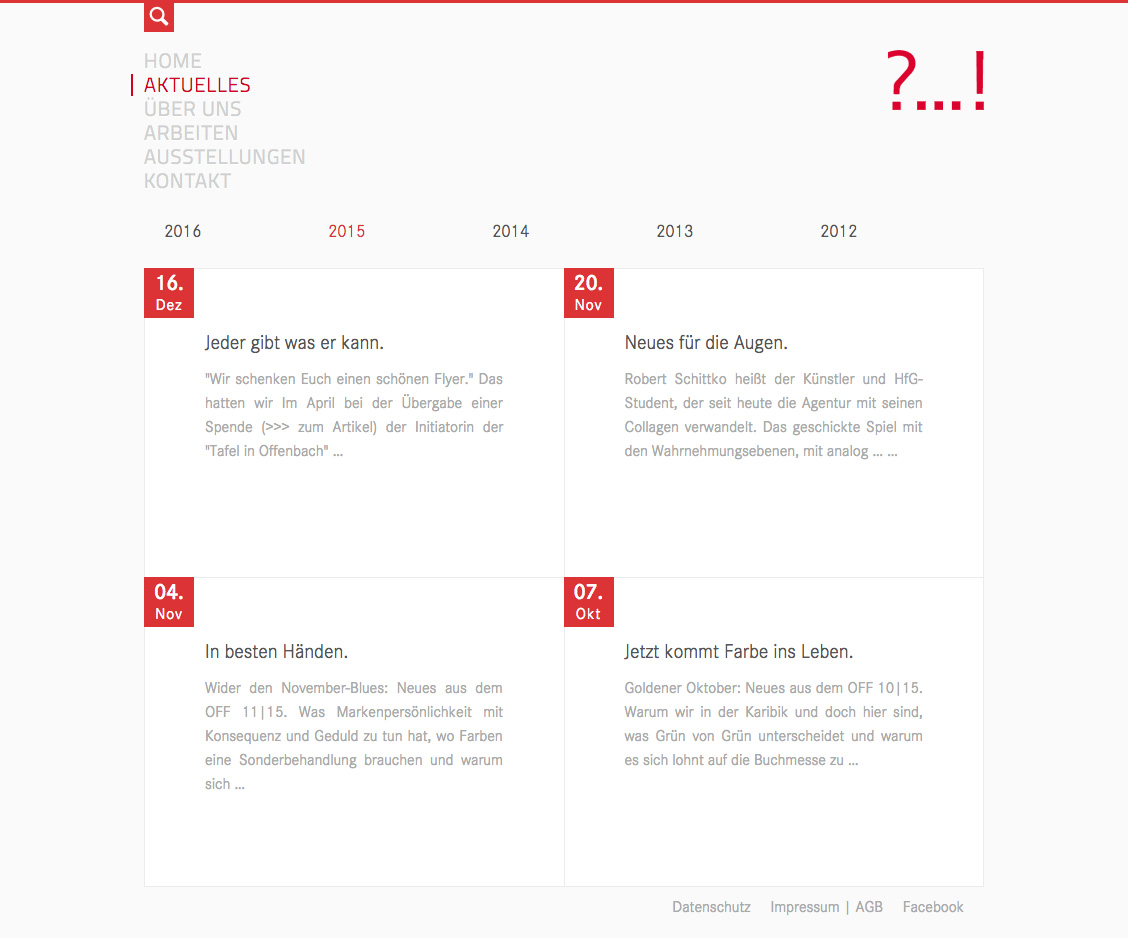
Das bisherige klar strukturierte und minimalistische Erscheinungsbild der Website sollte auch im neuen Design erhalten bleiben. Wir entschieden uns deshalb für ein offenes Layout ohne feste Seitenränder und setzten den Weißraum als gestalterisches Mittel gezielt ein. Farblich ist die neue Website in Schwarz/Weiß/Rot gehalten und harmoniert so mit den Agenturfarben.

Animationen
Trotz des Wegfalls von Flash musste bei der Neugestaltung der Website nicht auf Animationen verzichtet werden, da diese nun mit Javascript ausgeführt werden. Die geschickt eingesetzten Animationen sorgen für eine klar strukturierte Benutzerführung und ein geradliniges Nutzungserlebnis.
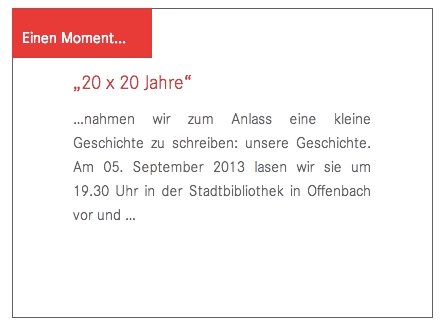
Während z.B. ein News-Beitrag im Hintergrund nachgeladen wird, bekommt der Nutzer anstelle des Beitragsdatums einen Hinweis auf den Ladevorgang angezeigt, wie in der Animation verdeutlicht.

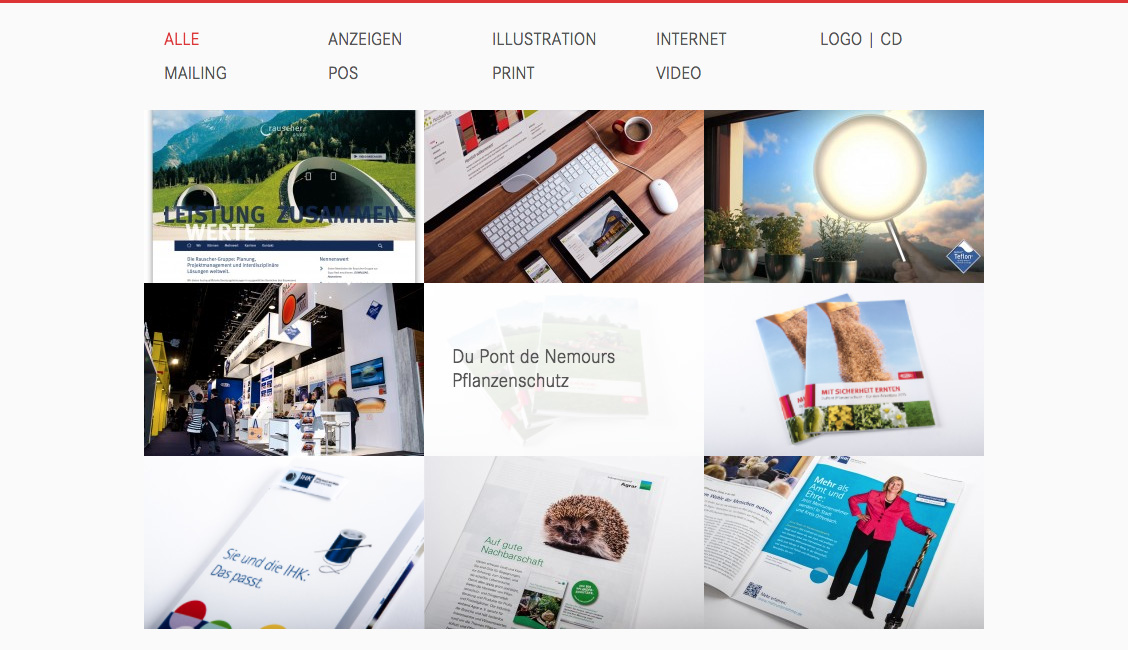
Dynamische Filterung
Projekte können durch Auswählen einer Kategorie dynamisch umsortiert werden, wobei die zur Kategorie gehörigen Projekte stehen bleiben und alle anderen ausgeblendet werden. Kombiniert mit Übergangsanimationen erhält man somit eine übersichtliche und nachvollziehbare Filterung.

Dynamisches Nachladen von Inhalten
Um die Website möglichst übersichtlich lassen zu können, werden viele Inhalte dynamisch nachgeladen, sodass die aktuelle Seite nicht verlassen werden muss. Dafür habe ich bei allen Detailseiten wie z.B. von Projekten oder Neuigkeiten das sogenannte AJAX eingesetzt.
Die entsprechenden Detail-Informationen werden dabei einfach oberhalb des bestehenden Seiteninhaltes eingeblendet, sobald sie fertig geladen wurden. Die Animation verdeutlicht diesesen Ablauf schematisch.

Responsive Design
Um die Website für eine möglichst große Nutzerschaft zugänglich zu machen, wurde für die Seite von Beginn an ein Responsive Design vorgesehen. Dieser Ansatz stellt sicher, dass die Seite unabhängig von der Bildschirmgröße immer optimal und mit voller Funktionalität dargestellt wird – somit auch auf Smartphones und Tablets.
Auf mobilen Endgeräten wird zum Platzsparen die Navigation in einem Dropdown-Menü versteckt, das sich dann beim Anklicken elegant ausfährt. Gleiches gilt für die Kategorien, nach denen die Projekt sortiert werden können.


